Why today’s websites have to be responsive
Why today’s websites have to be responsive
by Michael BoeseThe desktop computer has long been left behind as we conquer the world from our smartphones. Although non-responsive websites are widely considered obsolete, many are still in use. Action is urgently needed as failure on this front may have unpleasant consequences.

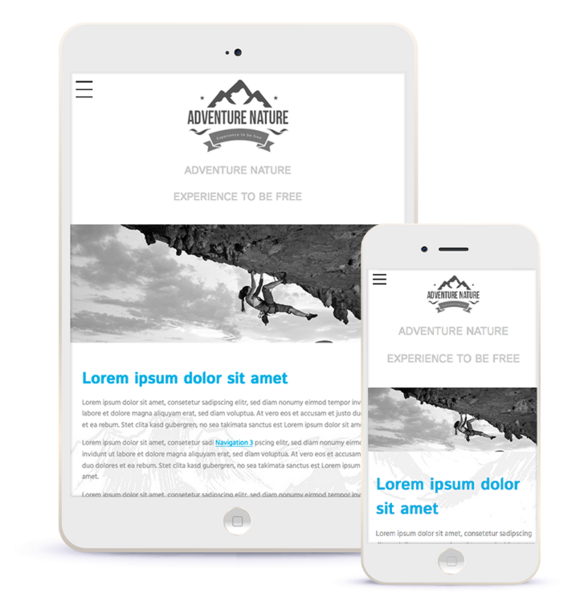
More and more mobile devices are being used worldwide, while fewer and fewer people are accessing the Internet with a classic desktop. This poses some challenges for website operators. For example, websites today have to be easy to use and look good on many different devices – from desktop PCs to smartphones to tablets. Otherwise, there is a greater risk that users will leave or customers will get lost. After all, there's nothing worse than having to zoom in on scrambled web pages, scrolling and swiping across the screen to find a button or read a text.
Just about a year ago, Google showed in a study that more than 50 percent of users left a website annoyed when it was not designed for mobile devices. The rate of responsive – optimized for all devices – web pages is increasing, though. Nevertheless, there are still a surprising number of companies that have not adapted the design of their website.
Google punishes non-responsive websites
Partly as a consequence of the study results, Google has turned its focus to non-responsive websites. After all, Google’s own business model is designed to always please users and provide them with the best websites for their search needs. This is accomplished with a large number of ranking factors that evaluate websites and influence their positioning in search results. Responsive design is an important factor which will be even more relevant this year.
The reason is very simple: if websites are difficult to use because they are not displayed correctly on smartphones, users leave the site faster. If the bounce rate of a website is high, it tells Google that searchers are not finding what they are looking for. A high bounce rate therefore lowers the placement of the webpage in the search results.
On the other hand, a user-friendly site is perceived positively, and people visit longer on average. That's why Google supports and recommends responsive design, and mobile-optimized websites rank better on this search engine.
Creating modern images with responsive web designs
However, regardless of Google, user friendliness should be in the best interest of every website operator. The first impression people gain from a company is very often from their presence on the Internet. In the first second, users decide whether they like the site’s appearance or not. That's why optimization of websites for all devices is becoming more and more important for corporate image building.
Conclusion: Changing is mandatory – and easy
Non-responsive websites are penalized by Google and are more difficult to spot on the web. With a responsive template, the website is displayed optimally depending on the screen resolution, which significantly improves user friendliness – and also Google rankings. Improved user friendliness ensures that users will always view a clear, well-structured and organized website. This leads to a better image of a company and has a positive effect on business.
Non-responsive websites are outdated, so website owners should switch to responsive web design as soon as possible. New users of CM4all Sites don’t have to worry about responsiveness since all of the available templates are optimized for all devices by default. For everybody else, especially users of old non-responsive templates, we recommend a look at our latest templates.

 Michael
Boese
Michael
Boese